
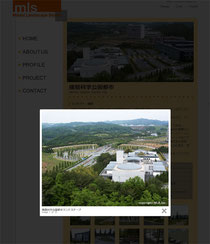
写真がページ移動することなく、
浮かび上がる仕様の『ライトボックス2』
カスタマイズメモ
▼lightbox2 v.2.51(英語です)
http://lokeshdhakar.com/projects/lightbox2/
■ IE9での背景のエラー


いくつかの写真を紹介するページにLightbox2を導入!
組写真をサンプルとは違い、下方の位置に配置したら、
Firefox、Google Cromeでは正常表示されるんだけど、
IE9(Internet Explorer)だと、
黒色の背景が、上方ゾーンにしか表示されない!
■ 背景エラーの対処
DOCTYPEが間違っている、またはDOCTYPEがない時にこのエラーが生じるようです。
なので、lightbox2を使うページに以下のDOCTYPE宣言を書きます。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
■ IE9での背景エラー解決!

無事に背景色が表示されました!
ハァ~良かった!
■ IE9での「next」ボタンエラー

一件落着♪と思えば、通常はオンマウスで表示される 『>NEXT』 『<PREVIEW』 ボタンが出ていない事が判明。
ふぅ・・・・。
■ ボタンエラーの対処
『lightbox.css』 内の画像パスを相対パスから絶対パスへ書き直したら解決しました。
このエラーは、WEBを置いているサーバーによっても条件が変わると思います。
(エラーが生じたWEBは、Yahoo!ジオプラスを利用。)
オリジナル 『lightbox.css』131行目
.prev:hover {
background: url(../images/prev.png) left 48% no-repeat;
}
.next:hover {
background: url(../images/next.png) right 48% no-repeat;
}
カスタマイズ 『lightbox.css』131行目
.prev:hover {
background: url(http://www/■■■■/images/prev.png) left 48% no-repeat;
}
.next:hover {
background: url(http://www/■■■■/images/prev.png) right 48% no-repeat;
}
相対パスから絶対パスへ書き換え完了!
■ IE9での「next」ボタンエラー解決!

無事にオンマウスで 『>NEXT』 『<PREVIEW』 画像が
表示されました!



